Review by Joel Friedlander, TheBookDesigner.com
Our next book for review is Jillian’s Gold by Levi Montgomery. (5.5″ x 8.5″, 422 pages, ISBN 978-1448635535, CreateSpace.) Levi tells me in his email that “I have written and designed six books in just under three years, resulting in a rather steep learning curve, the top of which I haven’t found yet!” He actually sent me material for an earlier book as well. Because Levi has been refining his designs I decided to only review this, his latest, as a good representation of where he is on his learning curve at present.
Design Review—Cover
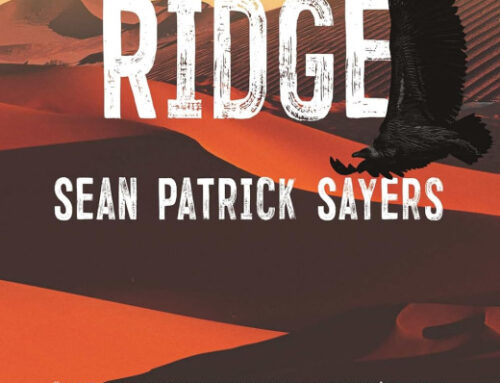
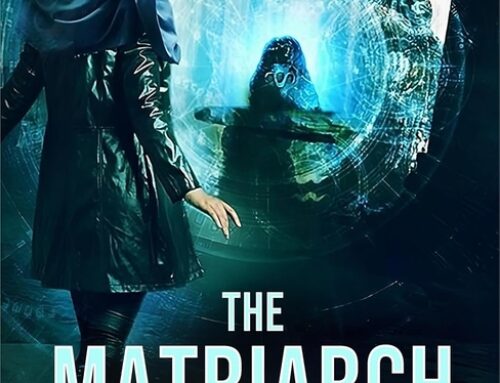
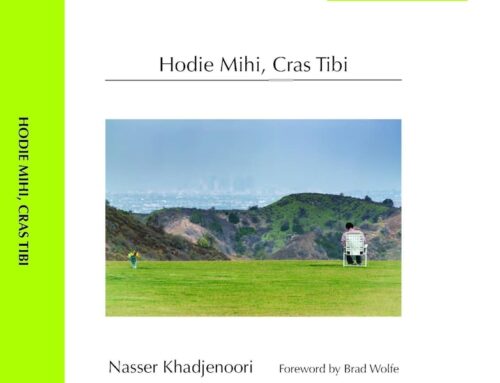
Jillian’s Gold is a novel that follows the meeting and interactions primarily between two teenagers, and the story is told in a somewhat complex contrapuntal style, with voices alternating throughout the text. To represent the story, Levi has chosen the image you see here with a heart-shaped cookie cutter on a dark wood background. This cover has a couple of strengths:
- The basic design is strong through the use of only a few elements
- It’s obvious that a lot of care was taken putting this together, and getting a photograph that worked for the author
- I liked the different textures of the wood and metal implements, the scattered messiness of the cutting board, and the subtle lighting of the shot
However, I don’t really see this as a successful book cover for Jillian’s Gold. Here’s why:
- There’s an overall feeling of drabness to this cover. The muted, limited palette of colors, the spare and dark typography, all seem to suppress strong feelings. One of the chief roles of the cover is to entice people to read the book, and this cover doesn’t do that for me.
- The typography Levi has used looks both ill-suited to a book cover of this type, and the wrong color, since the black type recedes into the dark colors of the rest of the photo. The thin parts of the type at the bottom of the cover are breaking up, and I don’t see any need for the gratuitous bullets between words there.
- I think the cover fails because it simply doesn’t do a good job of expressing the energy, the interesting characters, the growth the characters undergo during the course of the book or the general tone. The book is primarily about teenagers, but the cover looks vaguely like a historical novel of a primitive era.
Design Review—Interior
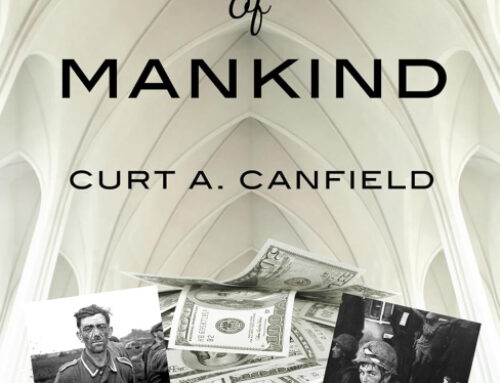
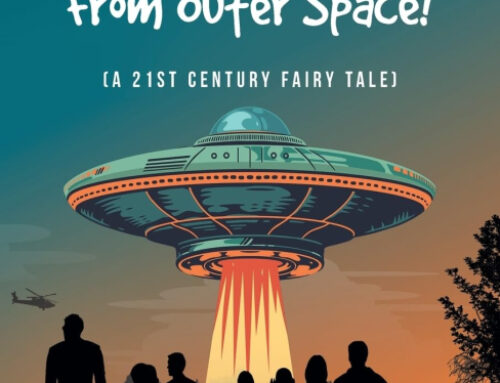
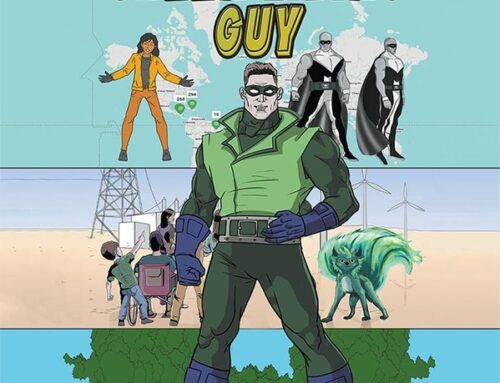
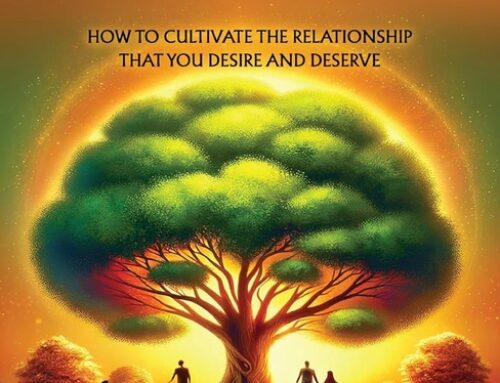
Because of the nature of the interior design I’ve included two spreads from different parts of the book. Have a look:
In the first spread above, we see the basic text layout for Jillian’s Gold, and this is a design that Levi has used in previous books. In the second spread, you can see two other typographic formats Levi created to represent diary entries by the two main characters in the book. A good deal of the story is told through these diaries, so they are intrinsic to the book’s development.
A book with alternating text streams is always a significant challenge to the book designer, and I want to acknowledge the work that has gone into this design. Levi has obviously worked very hard on solving this design problem. Take a look at the enlarged views to see how you think he did.
Although I can see why Levi took this approach to the book—to clearly demarcate the “voices” and inner thoughts of the two characters—I’m not sure I would have chosen the same solution. My concern as a designer is always to “get out of the way” of the communication taking place between the author and the reader, and I’m not sure this design really does that. Here’s what works well for me in this design:
- The basic text design is quite readable (the first spread above). Levi has chosen a workable typeface and paid attention to spacing, hyphenation, widows and orphans, and it shows.
- There’s visual interest created by the changing typefaces as you move from chapter to chapter.
- The type area sits well on the page, and the whole impression is neat and orderly.
On the other hand, there are numerous elements in this book that bother me as both a reader and a designer:
- I find the changing typefaces disturbing and not that useful. Although you recognize who is speaking, there are numerous other ways to solve this problem that don’t require creating basically three different text layouts to tell one story. I also don’t care for the mix of justified and rag-right composition, for the same reasons.
- Typeface choices are unfortunate. Hey, we’ve all used Comic Sans at some point, but personally, reading pages of either of these script typefaces is tiring and distracts from the story. Neither typeface is intended for text use, they are basically display or specialty typefaces.
- The other page elements also detract from the reading experience. The bold running heads with a bold rule are simply too heavy when repeated hundreds of times, and the ornaments around the page numbers are just too ornate for my taste. In addition, since they are set so close to the number itself, the entire element grows larger as the pages go from one digit to two, and from two digits to three, introducing an inconsistency that’s probably unnecessary.
- In what looks pretty common for DIY books, the first line of text after a text break (the bold “Royal” on page 85) and the first line of text in a chapter (page 91) ought not be indented, but run out to the margin. The indents are meant to signal a new text block. But since these are the first in their sections, the indent isn’t needed.
- The text shows its origins as a word processor created book, with substandard hyphenation and many word spacing problems throughout the book.
- Levi has special rules he’s created for his own books on how he uses en-dashes and em-dashes. It is his book, and he’s free to do as he likes with his dashes, but generally it seems like a better idea to stick to accepted usage and allow your ideas and your story and your language to set your work apart, not your punctuation.
On the whole, Levi has done a creditable job, and he is trying to improve his books as he continues to self-publish. He shows an awareness of design requirements, and it will be interesting to see what he comes up with next. I want to thank Levi for submitting his book for review.
If you’re interested in getting a design review for your book, add a link and a comment in the forum Submit Your Book for a Design Review.

Get an Editorial Review | Get Amazon Sales & Reviews | Get Edited | Get Beta Readers | Enter the SPR Book Awards | Other Marketing Services

























First, let me thank you for the review. I appreciate everything you’re doing here to assist us all in making our books as perfect as we can. However, in an effort to learn as much as I can from this, I’d like to clarify some things. I’d rather not dwell too much on the design of this book, which is done and probably not going to change, but on the design of future books.
(I’d like to complain, in passing, that the “type area sitting well on the page” isn’t happening in the actual book, as produced by CreateSpace. They’ve moved everything 1/8″ farther out of the gutter, and I don’t like it, but that’s a function of their production. Can’t wait to switch to LSI.)
First, you say there are other ways to show the change of narrative than to change typeface, and although I don’t think I’m going to tackle another book in this form of epistolary/narrative structure, I still would like to know what these other ways are, as it would have made the job a lot easier. How would you have done this?
The ragged-right text, of course, pretty much goes hand-in-hand with the attempt to show the hand-written nature of the journal and diary, and if I could have done this without switching typefaces, that probably would have gone away, also.
In terms of the header design, what should I do? Eliminate the line altogether? I tried that, and I admit I didn’t much like it, but I could be talked into it. Is there a typeface you’d suggest for the header? As for the main typeface, it was the best I could find (well, the best I could find for free), although the lower-case g is very heavy and makes the page look blotchy. What’s you favorite typeface for normal text?
Along the same lines, perhaps you could clarify something else: if a typeface is free, and the package it came with says “Free for all uses,” or words to that effect, I can use it in my book, right? But what if I buy it? Can I then use it, or do I need some kind of per-book license, or what?
The first-line indentation, although I don’t care one way or the other, I can certainly change, although it will require manually setting every first paragraph to another style.
I’m not sure it’s fair to say I’ve created special rules for the en dashes, when I copied the usage I liked best from the half-dozen or so I found in my research in modern fiction titles (see, for instance, Best American Short Stories, 2006, by Houghton Mifflin).
As for the embellishments in the footer, believe me, I’d love to move them away from the numbers. I’ve tried (although it would not have occurred to me to move them far enough that they don’t get wider as the number does, which would look pretty good, wouldn’t it?). They don’t even move the same distance on each side! Should I just get rid of them? I don’t much like the naked look, but I would do it if you think I should.
As for the hyphenation and word spacing problems, I don’t really understand. Isn’t that inherent in justified text? Wouldn’t the same problems exist no matter what program I was using? If there’s a program I can use that I can (once I have it set up initially) just “pour” the text into and be done with it, and if it doesn’t cost an arm and a leg, I can do that.
I’ve reread this comment, and sincerely hope it doesn’t sound as argumentative as I think it does. I’m not arguing with you! I just don’t want to fail to learn as much as I can from this.
Again, thank you, both for the review of my book, and for the whole concept of these reviews.
Levi
Levi,
Thanks for your comments. Let me run down the list:
As far as showing the change in narrators, my opinion is that this is always better handled as an editorial matter, not as a design problem. Readers are pretty smart, and with enough information from the author, will probably be able to follow the narrative line without having formats, fonts, etc, shouting this out to them. If formatting is called for, a simple indent could do it, or dropping one point size and indenting, or many other devices. But better to do it in the actual text, eliminating the need to interrupt the flow of the book at all.
On the headers, they simply seem too bold and heavy for the page. Try a page exactly the same with a hairline rule and lighter type.
I wrote a blog post about my favorite fonts, check it out at http://bit.ly/2Elffn
“Free for all uses” seems to mean exactly that. That’s how I would take it. Purchased fonts give you a license to use them, so no problem there either.
I would get rid of the embellished page numbers, because the embellishment seems overdone. It’s possible to ornament the page numbers, but a lighter touch might be better. To get the spacing right, you would have to use tabs: right tab, centered tab, left tab for the ornament, page number, ornament. That way you could get them into an exact position.
As far as the hyphenation and justification, you should see my blog post of today, which was somewhat inspired by writing this review (and the others I’ve written here): http://bit.ly/8MWu6L
I hope we’re all learning something from these reviews, Levi, and I have enjoyed our interactions. I don’t find you argumentative at all, and I really respect the work you’ve put into trying to get your books to look good. Let’s keep the conversation going.
Hey Levi … I am sort of a Word guru and maybe I can help with the hyphenation. I normally keep my automatic hyphenation set to .25 hyphenation zone and 1 consecutive hyphen. I then let Word do its thing. However, when doing the proof for formatting, you need to go back in an look over each line for odd spacing and add in optional hyphens as needed to even out the text. It does take additional fiddling, but it’s worth it. There really is no way to just “pour” in the text, unfortunately. For ebook formatting, remember to remove all the optional hyphens, turn your hyphenation off, and add spaces before and after em-dashes and ellipsis since ebooks don’t break words across a line.
What are your margins set to with Createspace??? I have never had a problem with them shifting the text block on the cut. I use .75 left and right margins and a .25 gutter.
I don’t use Word, I use OpenOffice, and the options on the hyphenation are different. The only things I could do to adjust word spacing would be to add or subtract words or compress or expand character spacing.
The problem with the text moving at CreateSpace is due to the fact that they increase the gutter margin for books over 400 pages. Due to the epistolary format of the book, there is an abnormally high page count, in spite of the fact that the book is only 130,000 words (plenty long enough, I know, but it’s not really 400 pages of text).
Open office in their “paragraph style:default” area has a text flow tab where you can set the auto hyphenation. It’s slightly different than word, but works the same. You’ll need to fiddle with it. You can also find the settings: Tools > Options > Language Settings > Writing Aids. In Options, near the bottom of the dialog box, scroll down to find the hyphenation settings. I don’t know if it has an optional hyphen in the insert special characters area or not. I have only used open office a few times.
I was unaware of the 400 page gutter issue with createspace. I’ll keep that in mind when I publish my collection which will be well over 400 pages. Thanks for that.
That really wasn’t very clear, was it? I’m sorry, I’ve been up for 24 hours. Obviously, I have more control over the actual hyphenation than that. I can adjust the minimum number of letters before the split, the minimum number of letters after the split, and the number of consecutive hyphens. These are on a per-paragraph-style basis. But once the hyphenation takes place, all I can do is adjust the wording and/or the character spacing, and I do, in fact, do these things when necessary.
But there will be variable spacing, no matter what. I mean, that’s what justification is all about.
Well then you need sleep!!! And true, which makes me wonder — now that I know you’ve got it covered — how noticeable of a problem is it really to a reader??? I’d have to look at the text. I guess you could play around with the Kerning and the line spacing, but it always makes me nervous.
I also don’t agree with the first line indent issue. I have seen the first line of a chapter indented, not indented, drop capped and indented, drop capped and not indented, and in one case the whole first line was not indented and every word was capitalized. All these being mainstream books, so I think “house style” has to come in at some point here, and the SP author decides their own house style with respect to certain aspects of the books interior layout.
Cheryl, thanks so much for your expert advice on this situation. Knowing your way around Word and taking the time to really drill down into the options it gives you will only improve your final output.
And sure, indents can be considered “house style” but I don’t really think that’s the situation in the DIY books I’ve seen. It looks to me (and I’m guessing) like the author/typesetter just assumes from years of word processor use that ALL paragraphs should be indented, and this obviously isn’t the case. I prefer the unindented paragraphs for the beginning of chapters and sections, but that’s a personal preference. It seems desirable that people know they have a choice, and make that choice with intention.
Mr. Friedlander, the author has raised valid points and has asked relevant questions about your comments. I hope you take the time to address these issues within the next 24 hours.
I respect that your credentials mention you are an award-winning book designer; however, they do not mention anything about your winning an award in FICTION. I mean no disrespect, but have you read Jillian’s Gold? I don’t mean “skimming,” either.
I HAVE read Jillian’s Gold and read it with the understanding of both a fiction reader and writer. Fiction writing often calls for a new approach which challenges our misconceptions about style, format, and presentation. When you have time, sit down and read Jillian’s Gold through the eyes of a reader discovering an engaging story presented in an interesting new format that breaks old rules in all the right ways. I, myself, cannot imagine this book touting the same font throughout. The font change is as essential as the story itself. Stifling the originality of this work would be an insult to the spirit of the work and its author.
The book cover also failed your rite of passage because you said it looked like “a historical novel of a primitive era.” For me it evoked the acute poignancy of the characters’ lives. I don’t know what type of cover you were expecting, but clearly you and I have different opinions on what constitutes harmony between story and cover. This isn’t just another teen novel and it isn’t just another mainstream work. That’s why we don’t have vampires or teens running amok on this cover.
You also mentioned hyphenation issues and spacing issues that result from justification. Mr. Montgomery asked you which program you recommend to resolve these issues. On your website at http://www.thebookdesigner.com you recommend a program that’s well over $600. Taking into consideration that “real” publishers use this expensive software, I would like to know why every “real” book published by a “real” publisher that I pulled from my personal library fails your test. I’m bombarded with uneven spacing, hyphenation issues, orphans, line widows, etc. Can you please give us the titles of at least five books (excluding your own or those printed by your company, Marin Bookworks) that pass ALL tests? Perhaps if we can see a perfect example, we will then know how to make our books copycat models of perfection.
Again, I mean no disrespect and I think you mean well, Mr. Friedman, but I do think you need to create a better harmony between your critic’s eye and your reader/writer’s soul. I believe you will agree that without the marriage of these two essential qualities, there can be no art.
J.E. Seanachai, thank you for your comment. No, I haven’t read all of Jillian’s Gold, but on the other hand, I didn’t review the content of the book. It’s a Design Review, so I concentrated on the design. The book looks good, though, and I’m glad you enjoyed it.
Opinions vary, and my opinion is that the font changes hurt, rather than helped the book. See my comment to the author for more detail.
It’s true that professional-level typesetting software isn’t cheap, and that many books produced by publishers of all sizes leave a lot to be desired. But again, I wasn’t reviewing those books.
The purpose of these reviews is to give self-publishers a place to get feedback on the physical design of their books, and to help educate them about how to make those books better. I hope over time that I will get more adept at approaching that goal. You might be interested in the related discussion going on at http://bit.ly/8MWu6L
Thanks for your thoughts.
For what it’s worth, as a reader who might spot this cover and either be drawn, or not drawn, to it, what strikes me first – and what stays with me – is the darkness. I like the picture, think it’s intriguing, but the black text is too much. It’s almost hard to read. As someone spending two seconds looking at a cover before moving on (or picking it up), I don’t want to have to work very hard to see what I’m looking at.
Okay, with a look at future books, here’s what I’d avoid: placing an abstract image that’s eating the cover. The image doesn’t tell me anything about the book, which is fine except for the fact the title isn’t either. The image is the only thing I see. I have to intentionally look to find the title. I’d bump that image down, go with a different font on the title and probably set it on two lines.
Here’s one idea I tried, did it in a few minutes, so don’t look for mistakes, there are many… and you might not like it, but it shows the title with a bit more dominance.
http://lh5.ggpht.com/_7jZxxCjGGvY/S1yM2AZ8DVI/AAAAAAAAAB8/WIDvEjCvPxU/jg.jpg
Wow, Cathi, nice job of “rescuing” this cover from itself. Your typography really pulls together the pieces that were formerly drifting around. Thanks for taking the time to show one solution to this puzzle.